Using Photo Frames in Designs: Tutorial, Examples of Use, Free Templates
Learn how to use photo frame effect, change up template layout using a photo frame, use photo frames with video and animated designs, as well as use the gallery of free ready-made templates that feature the photo frame effect, which you can customize in minutes.
Whether you’ve been using VistaCreate for a while or are just getting started, you might not feel very familiar with the photo frame effect as it’s hidden away in the far right corner of the Objects section in the Frames tab. The feature allows you to pick a shape, add it to your design, drag and drop into it a photo from the gallery or an image you’ve uploaded.
Using photo frames to enhance your designs is as much an art as a skill, so let’s find out as much as we can about our options and learn some design tricks from VistaCreate team!
Here’s what we’ll be covering in this post:
How to use photo frames: the basics
Customizing templates that feature a photo frame
Adding photo frames to ready templates
Using photo frames to transform a template
Photo frames in animated and video designs
Photo frame effect template gallery
How to use photo frames: the basics
In order to effectively incorporate photo frames into your more elaborate designs, you need to learn the basics of using the effect in a simpler setting. Let’s try adding a photo frame to a blank canvas and create a design that revolves around the effect.
Start by choosing the photo frame you want to use from our collection. To view the frames, pick the editing format and then go to Objects > Frames:
Go to the Photos tab and find an image you want to use in your photo frame. Alternatively, upload your own photo or image via My Files tab. Drag and drop your selected visual onto the frame:
Adjust your item by adjusting the photo within the frame and the frame size and location within your design:
Use Texts tab to add text to your visual:
And this is our end result:
In this simple minimalist design you can see how the photo frame effect plays the central role in making it look sophisticated and complete. The visual looks complete even though it required very little design effort on our part. That’s the strong suit of the photo frame effect – it is the “ready to cook” of the design world, it helps you create a finished visual that looks like it took professional design effort to develop using a fraction of the resources.
This ties in with photo frame effect’s key weakness – it pulls a lot of attention and focus, which makes it easy to overcrowded your design and take it from neat to unstructured in an instant. Make sure you avoid overloading your visual with elements and add enough white space, as well as create prominent visual hierarchy to compensate for the built-in shortcoming.
Customizing templates that feature a photo frame
Another way to ease into photo frame use is customizing a template that already has a photo frame element weaved into its design. This way, all the elements already go together, and you don’t have to squeeze in your chosen photo frame in place of the template’s key visual.
The key to using templates with a built-in photo frame is looking past the original topic and color scheme of the visual and being open to not only adding your own text and photo, but also changing up the color scheme of the whole template to match your key visual.
Here’s how we edited this template:
Our end result:
Adding photo frames to ready templates
If you want to change up the dynamic within your template, try placing a photo frame onto your design and dragging and dropping an illustration into it.
Here’s the template we started with:
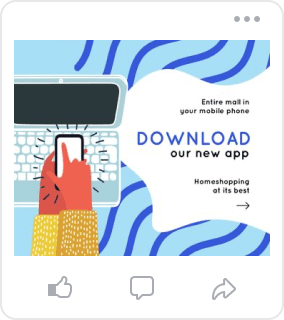
And this is the end result with a custom illustration in a geometrical vortex photo frame:
Pro tip: Favorite the photo frames you like to make them easier to find in the future. All liked frames will appear in the Favorites tab of the My Files section of the editing interface:
Using photo frames to transform a template
Photo frame can be a useful tool to adjust a design to a specific purpose you might have. Here’s a template that is a front page of a presentation:
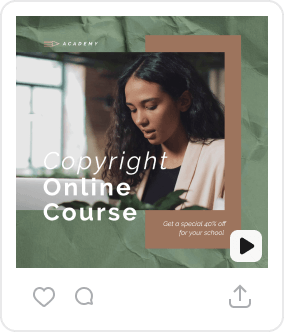
If you just want to use the design on its own, say, as a social media post, you’ll need to make some adjustments. Here’s how we decided to transform the design – we’ve added an eye-catching photo frame that will serve as the focal point of your visual and help draw attention to the headline:
“As you are moving the text onto the photo frame, pay attention to the margins – your text should be located roughly at the same distance from the top and bottom of the central solid part of the inkblot.” explains VistaCreate designer Maria Heleveria. “Since in this design we are aligning the photo frame slightly off center and to the right, we don’t have to align the text with the center of our photo frame, and keep the original left alignment,” she adds.
Photo frames in animated and video designs
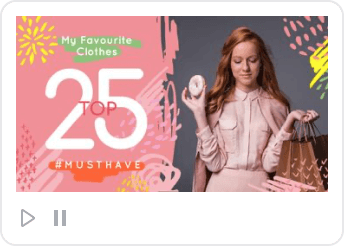
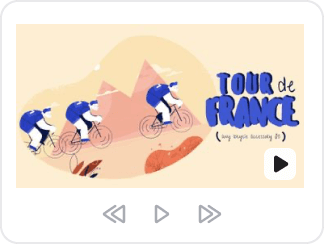
Just in case you had any doubts, you can use the photo frame effect in the video and animated designs as well. Here’s one of our most recent templates that has a built-in photo frame:
But you can also add your own:
Pro tip: In the above image we placed a photo with a neutral blush pink background into the photo frame and increased item transparency by 15% to give the element an airy, tender feel so that it would match the cherry blossoms in the background.
Photo frame effect template gallery
To make it easier for you to find templates that feature the photo frame effect, we’ve selected a gallery of respective designs.
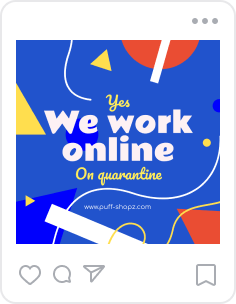
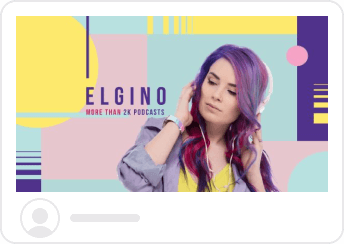
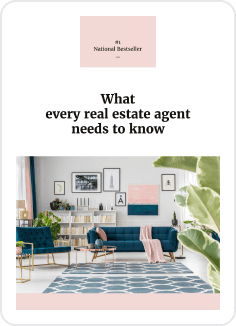
Use a round photo frame to compliment a geometric design, like this circle-filled layout:
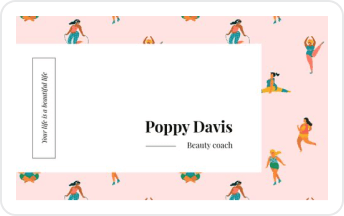
Another way to utilize a round photo frame is to highlight portraits that go with your quotes:
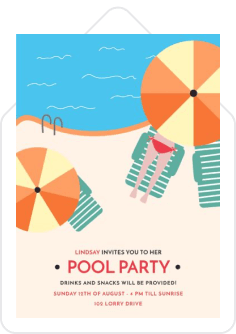
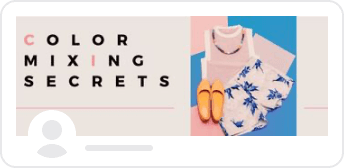
Triangular photo frames can help establish a mood or showcase your products:
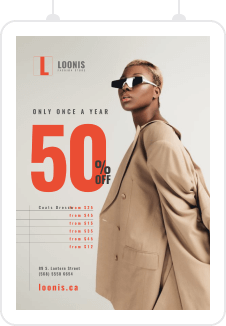
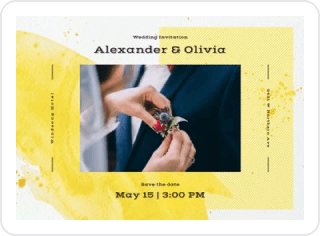
A single triangle can add dynamic to your visual or be used as a contrast piece, like in this design where soft pinks and beiges and the handwritten font are emphasized by the sharp pointed triangles culminating in the eye-catching photo frame element just off center:
Here’s an example of triangle use to create dynamic within the design:
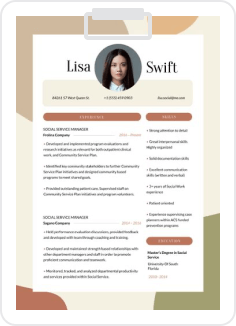
As an alternative to a circle, you can use a hexagon to frame portraits:
This template features a photo frame that creates a classic sliced look:
Here’s a template with a paint-like pattern for a photo frame:
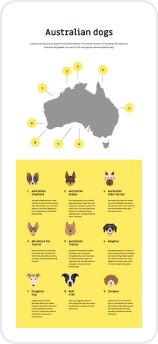
And the final two designs feature country-specific symbols – an eagle for the US and the outline of the map of France:
More effects
Stay tuned for more posts on the photo frame effect to come and if you like the photo frame effect, you might enjoy using the Text Frame effect that allows you to add a pattern or an image into the font of your text instead of single color.